High-Tech Software House
(5.0)

Facebook and Instagram are the undefeated kings of social media. Even though TikTok is getting more and more popular everyday, it’s still far less popular than the Meta products. No wonder that a lot of sellers decide to be present on those platforms. Their incredible live video function allows everyone to run sales of their products live. This way of selling products through social media proves time and again to be incredibly engaging and successful. The most popular examples are various clothes and jewelry boutiques, but when you think about it, the possibilities of that tool are endless! If you’re wondering how to take your Facebook & Instagram live video chat game to the higher level, look no further than Graph API. Let me explain how to use Graph API for your Facebook and Instagram business and livestream sales!
Graph API isn’t just one thing, one app or one program, as you probably know since you’re here. Let’s start with the most fundamental question; what even is an API? It’s short for “Application Personal Interface”. It’s a software intermediary that allows two applications to communicate with each other and work together. Every single time you’re using an app like Facebook or Instagram, every time you send a message or check the news on your phone, you’re using an API.
Usually, when you’re using an API, most often it’s a type of API that’s called REST API. Graph API is just a different type of that particular software. Graph API is a type of an Application Personal Interface that models the data it’s introduced to in terms of objects & relationships, or to say it in a different way, nodes and edges. It allows the client to interact with multiple nodes in just one single request.
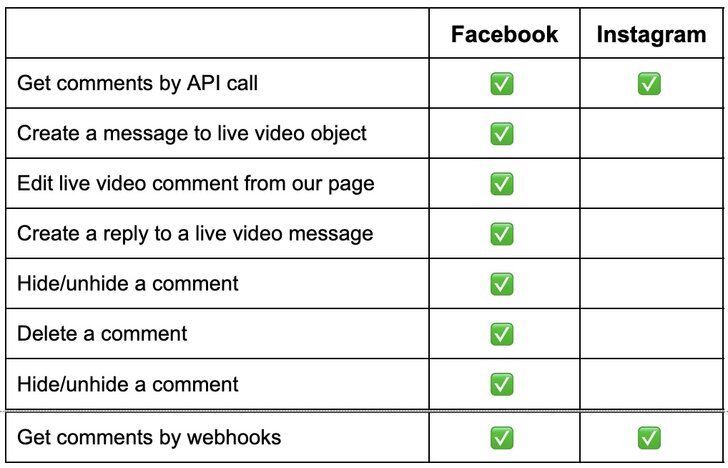
Here we can see what each service offers in terms of live video chat integration:

Your primary tool during this demo is going to be this Graph API Explorer. To use Graph API Explorer on Facebook, you must have your Facebook application with the necessary permissions installed on your fanpage.
You need to open the “My Apps” tab and select the application you want to develop. If you don't have any apps yet you can create one using the “create app” button.
Once you have your app ready, and the Facebook page on which you want to install it opened, go to the Graph API Explorer mentioned earlier. The following Fig. 3.1 view will appear:

Now you need to access the token of the page where you will be hosting a live video stream,from which you want to retrieve comments. To do this you have to choose your Facebook App, in my case it is “Vidvi Chatbot - sample”, then set permissions as shown in Fig. 3.1, and from the dropdown “User or Page” menu, choose the option “Get Page Access Token”.
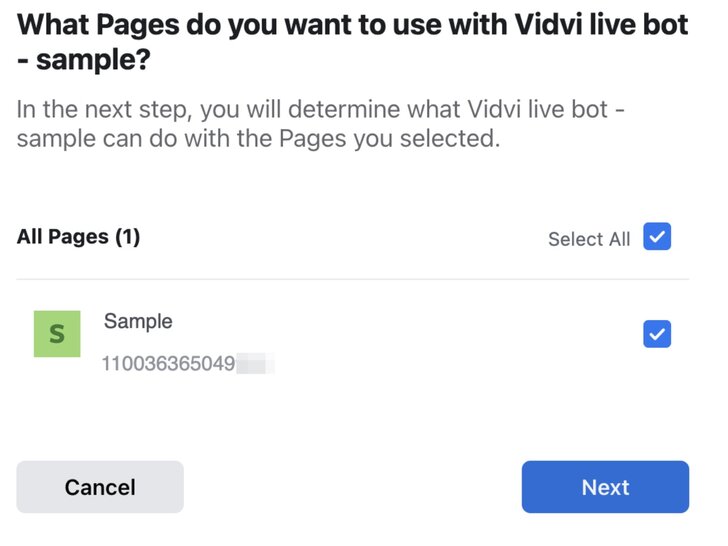
After that, you will be asked to log in and select the page where you want to install your app.
Press the “Next” button (Fig. 3.2) and then press the button labeled “Done” in the following step.
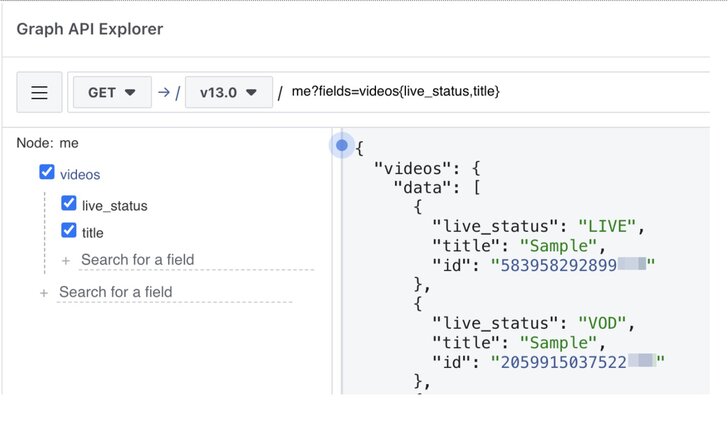
Now let's try to get some comments from a Facebook live video. First, you need to run a live video on your Facebook page where you are an admin. After that go back to the explorer and create a GET request on path `me?fields=videos{live_status,title}` - Fig 3.3
IMPORTANT!
Do not use the `live_videos` field!Use the `video` field instead. Facebook API does not provide the ability to create comments for `live_videos` objects and at the same time provides the possibility to create comments for `videos` type objects which also include live ones.

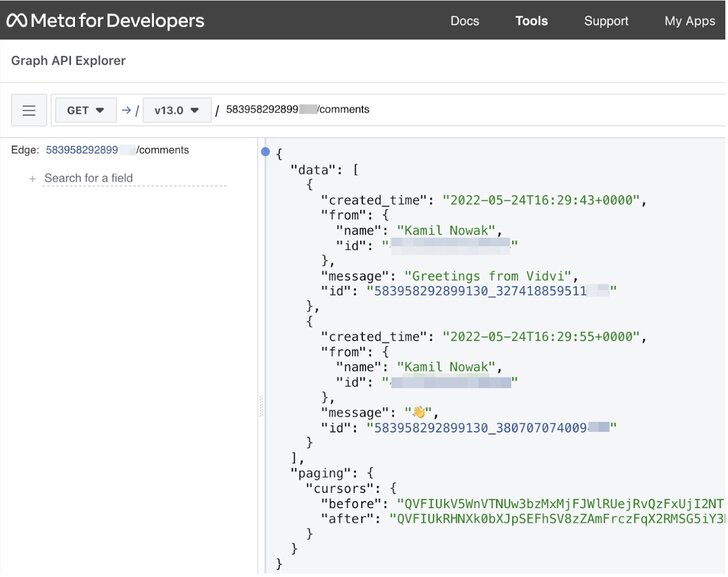
Continuing on, now that you have the ids of your videos to pull comments from, copy the id from the videos data section where the live status is labeled `”LIVE”`. Replace the explorer path with this id, add `/comments` as shown in Fig. 3.4, and click the `Submit` button. You should get a list of comments from your video in response as shown below in Fig. 3.4:
Creating live video comments

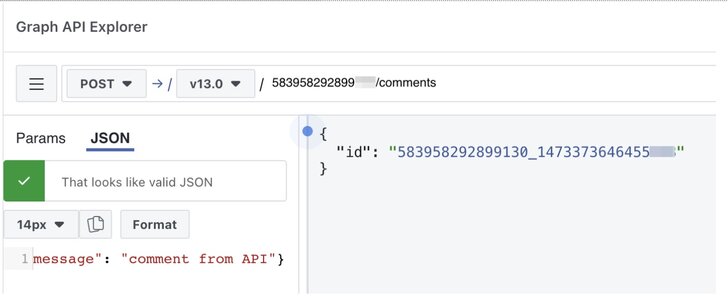
While staying in the explorer, you can add comments using the API. To create a comment you need to send a POST request to the path `{video_id}/comments` and in the JSON dictionary pass `message` as the key, and message content as its value.

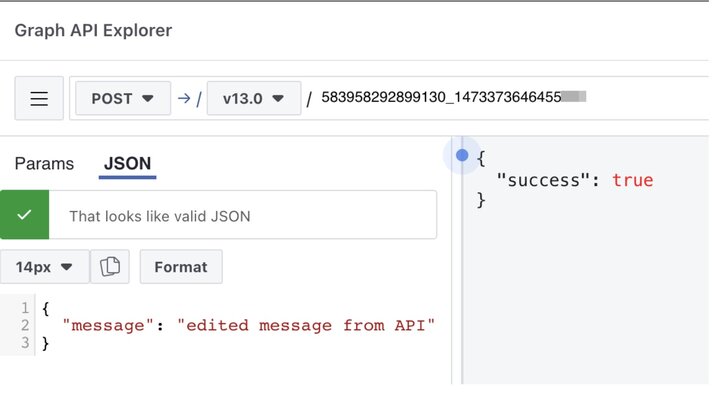
To edit your comment, click on its id, which will replace the path to the explorer, then in JSON pass a dictionary where the key is `message` and the value is the content of your message. In response, you will get a response, whether the operation was successful or not.

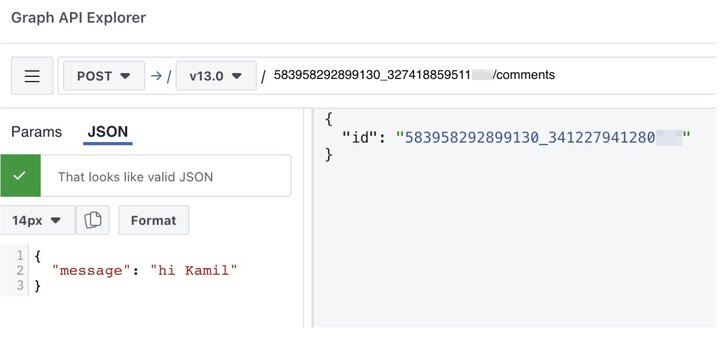
Adding a reply works the same way as for video, it's just a matter of setting the id of the comment whose message you want to post, and adding `/comments` to the path.
After that, send a POST request where JSON data pass the message as the key and value as your reply. Take a look at Fig. 3.7:

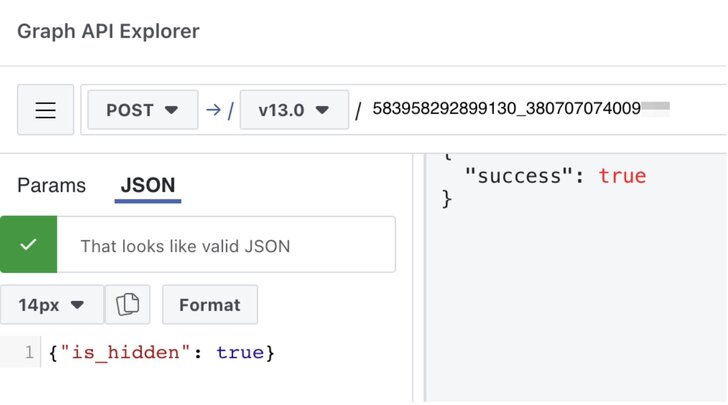
To hide or restore a comment, select its id and send a POST request with JSON data where the key is `is_hidden` and value: true or false, depending on what you want to do with it - Fig 3.8

In case you want to delete an unwanted message, click on its id in the same way as you would add a reply to a comment and then send a DELETE request - Fig 3.9
First and foremost, your Instagram account cannot be a personal account. You can change this in the Instagram mobile app by going into settings -> Account -> Switch account type and then choose a business or creator account.
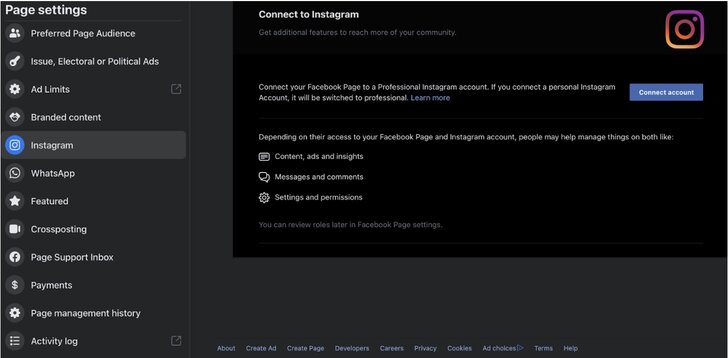
Once you have an Instagram Business or Creator account, you can connect it to your Facebook page - Fig. 4.1.
Instagram does not allow you to use Graph API, or any other API for that matter, through your Instagram account. You must link your Instagram account to your Facebook page to use it.
I've put the URL below as a shortcut, however, you need to know the id of your Facebook page to which you want to connect your Instagram account to use it.
You can pull it from the Graph API using the page token and send a GET request with those parameters: `me?fields=id`
`https://www.facebook.com/{page_id}/settings/?tab=instagram_management`

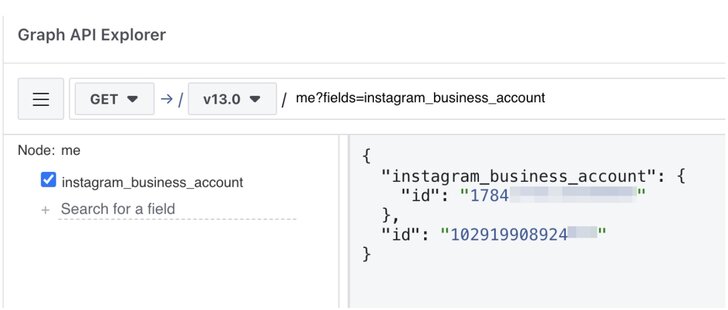
Once you have your page and account connected, you can get the id of your business instagram account - to do this use Explorer with the parameters as shown in the Fig. 4.2:

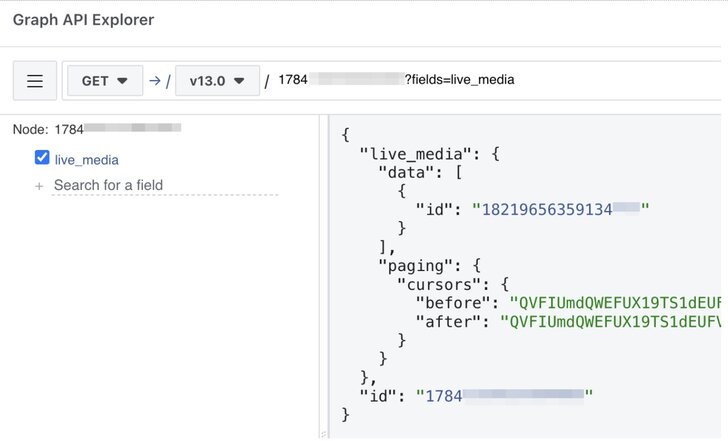
If you have put everything together correctly,you can start your broadcast on Instagram. Once you are live you can ask your tool for the id of your `live_media` object.
Click on the instagram_business_account id then add live_media to the fields key like Fig. 4.3

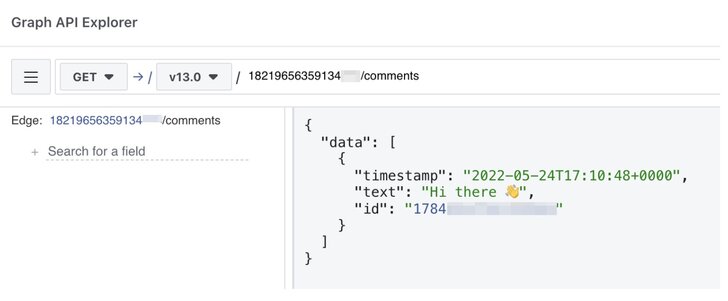
Now is the time to ready yourself to receive what means the most, which is comments from live video. Let's click on the id of your `live_media` object, add `/comments` to the path.After that you will see a similar view to the one below shown on Fig. 4.4:

Live videos can be a powerful tool for your online business, but using them wisely and to their fullest potential is crucial to achieving success. In this short tutorial, I showed you how to integrate Facebook and Instagram live video with Graph API, and compared how they differ from one another. Live videos on Facebook pages allow us to create full integration, i.e. add, edit and delete comments, as well as an ability to reply to comments. Unfortunately, Instagram only allows us to read the comments, and not interact with them any further.
I truly hope this article will prove useful for anyone who is thinking about optimizing their Facebook & Instagram live video streaming. With this, i hope you will be able to create a tool that will make full integration possible, without wasting time to look it all up in the official Meta documentation.
If you have any questions make sure to use our contact form and write us a message! We would love to tell you more about Graph API, Vidvi and our other social media based projects. Do you think you could find Vidvi or Graph API integration helpful for your business? Let us know! Or maybe you have prior experience on the topic and would like to share your stories with us? We can’t wait to hear from you!
See our tech insights
Like our satisfied customers from many industries